Get and Set, Text and Image

Event Listener and Promise Example
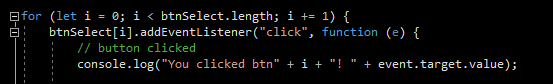
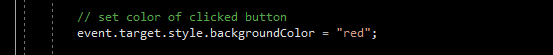
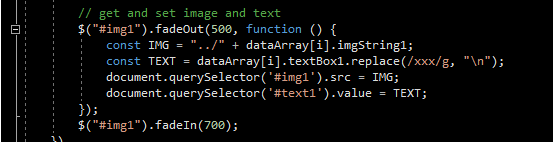
This page changes the text in a textbox and the displayed image when the user clicks on one of the buttons.
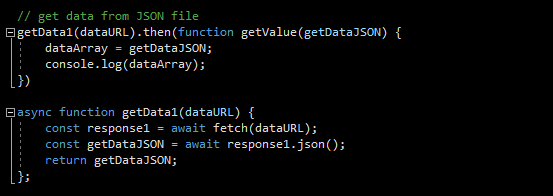
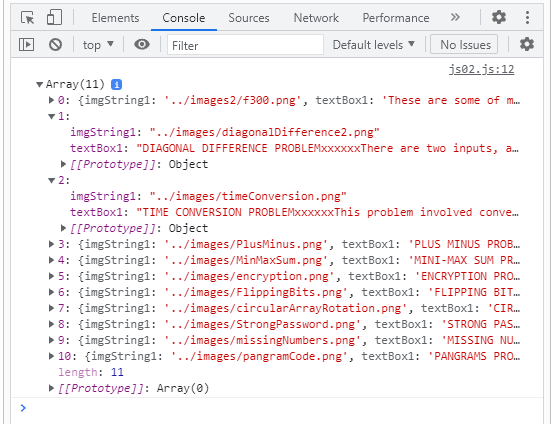
The example involves using an event listener and an asynchronous function to get data from a JSON file.
jQuery is used as well for the fade out and fade in animations.
This page can be viewed here.