ASP.NET Core Web API CRUD with Angular 11

Description
This material is public and published on YouTube by "CodAffection".
It is a 2 hour tutorial titled "ASP.NET Core Web API CRUD with Angular 11".
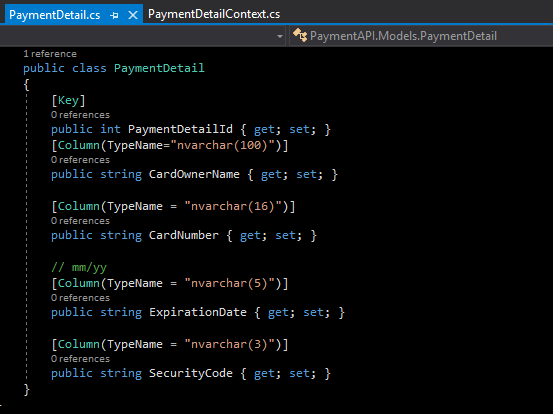
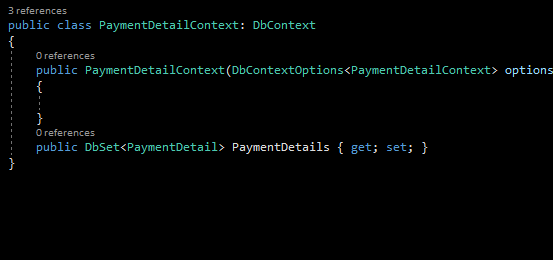
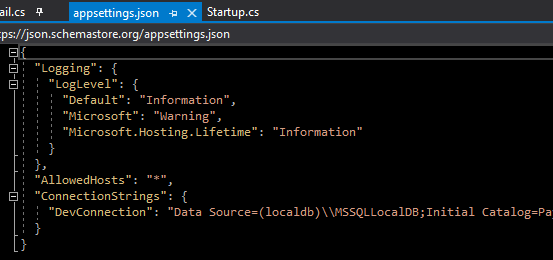
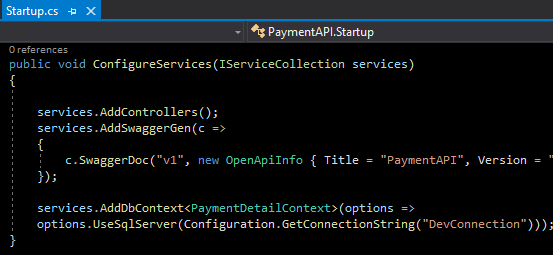
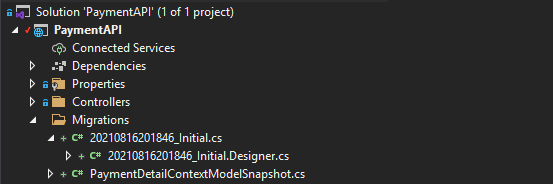
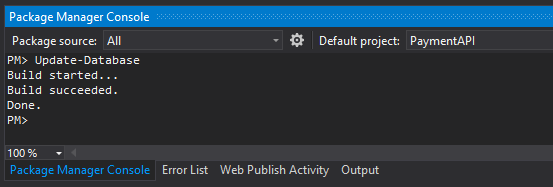
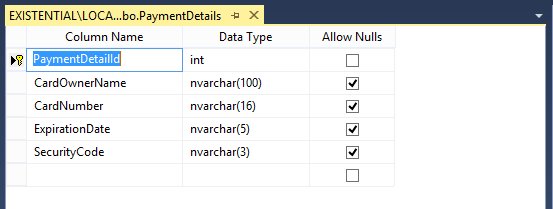
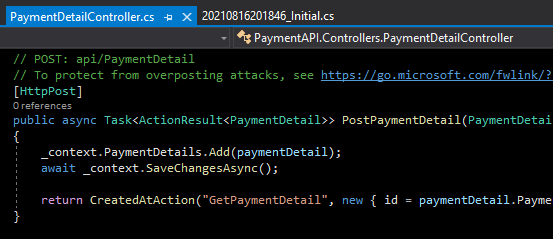
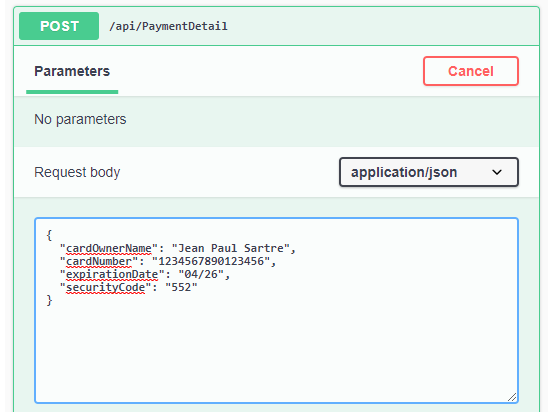
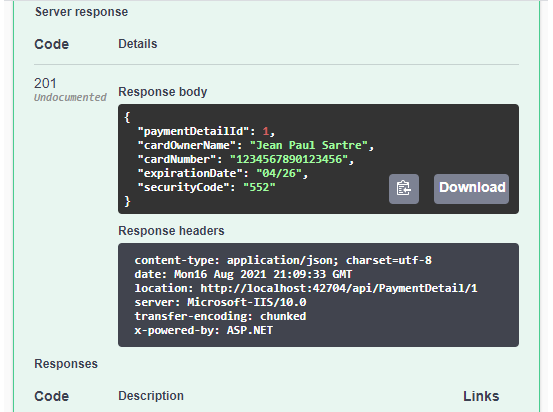
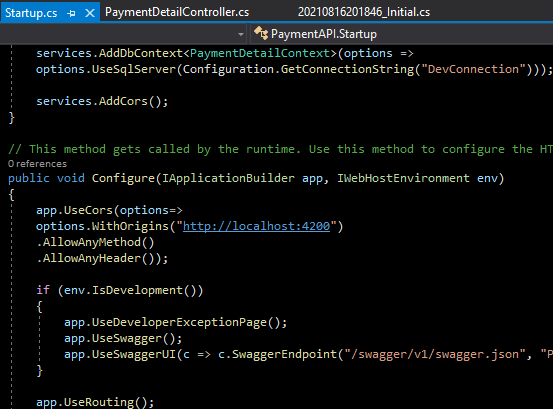
The tutorial first builds the API in .NET Core and test the CRUD functions.
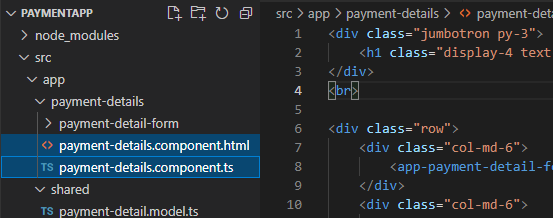
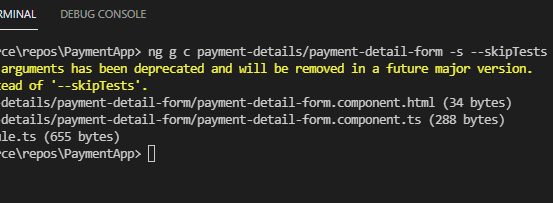
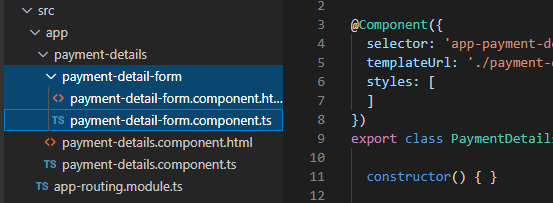
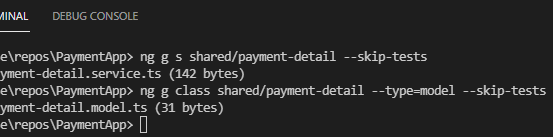
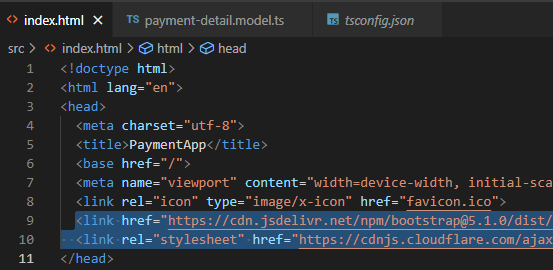
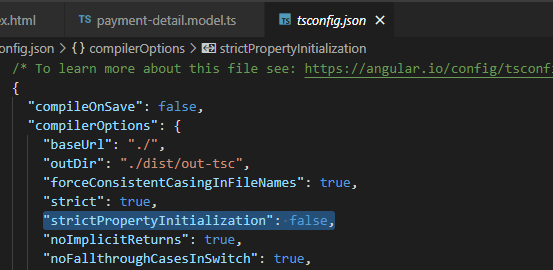
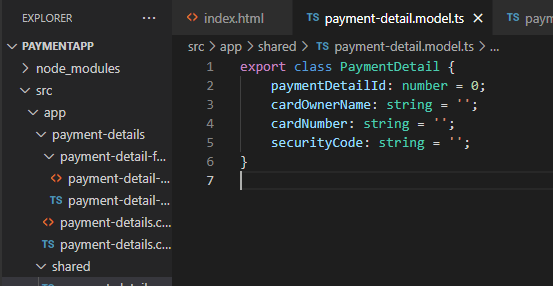
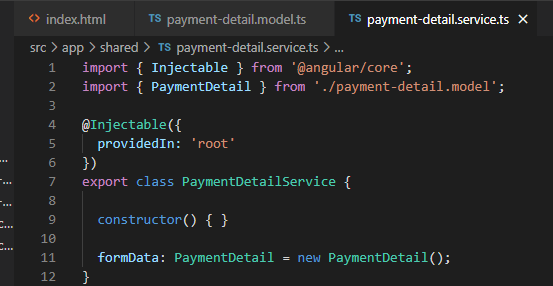
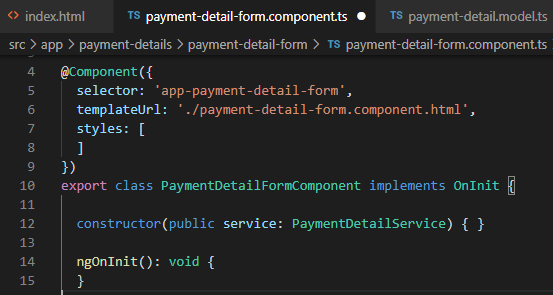
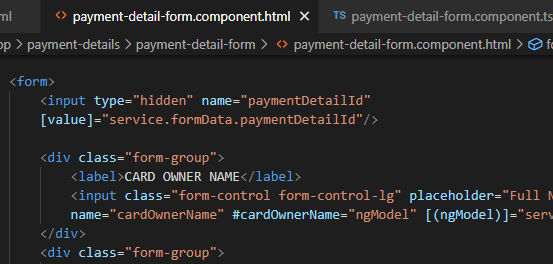
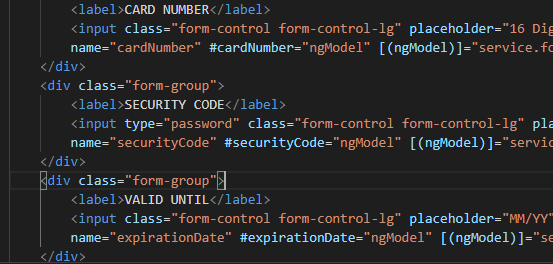
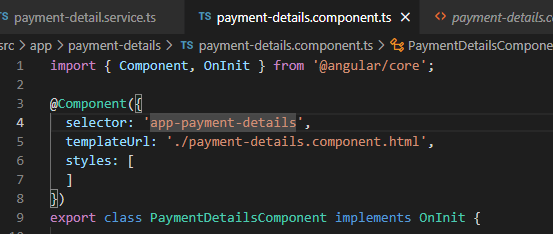
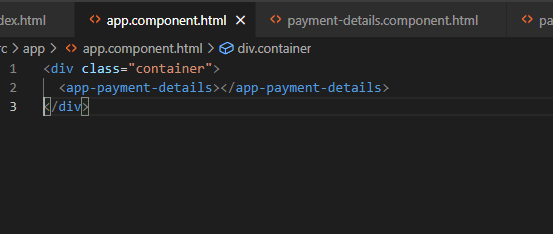
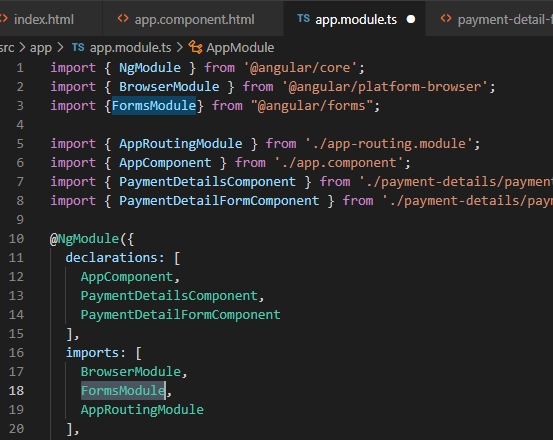
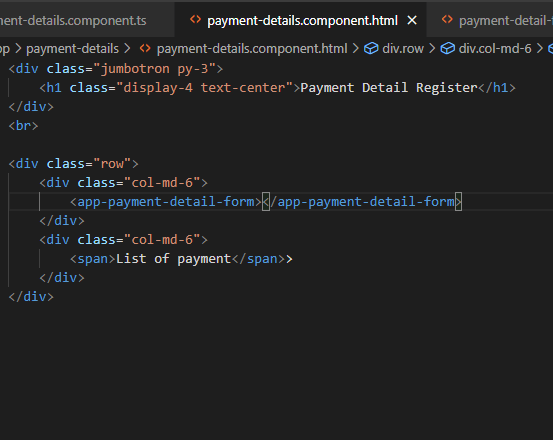
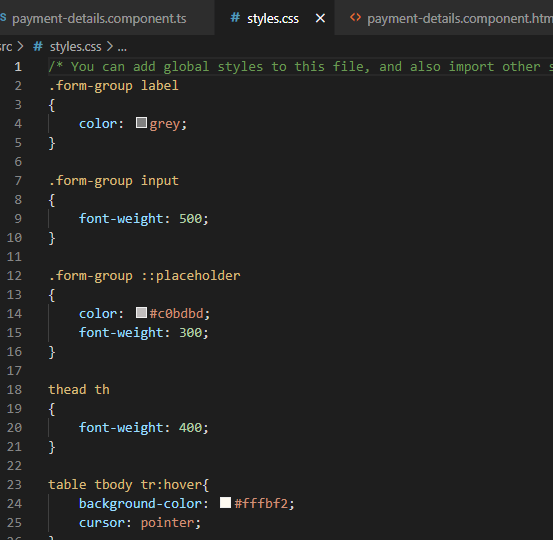
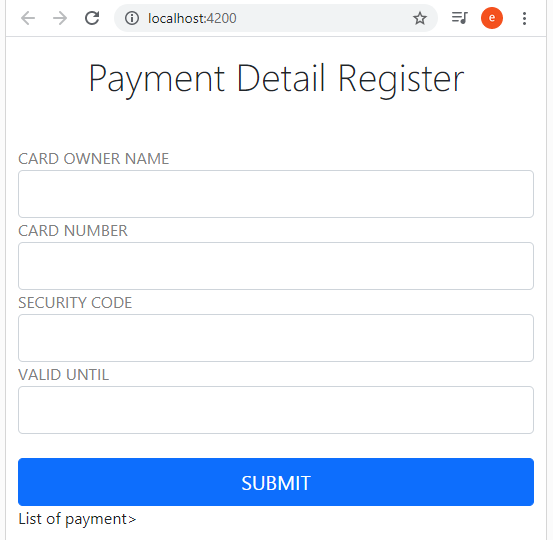
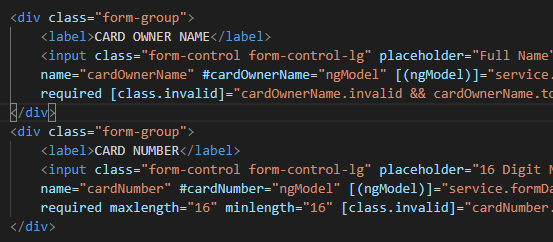
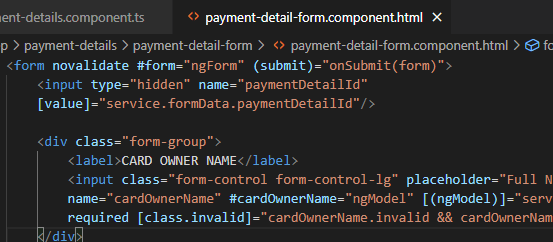
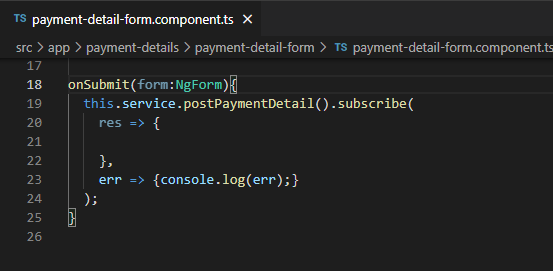
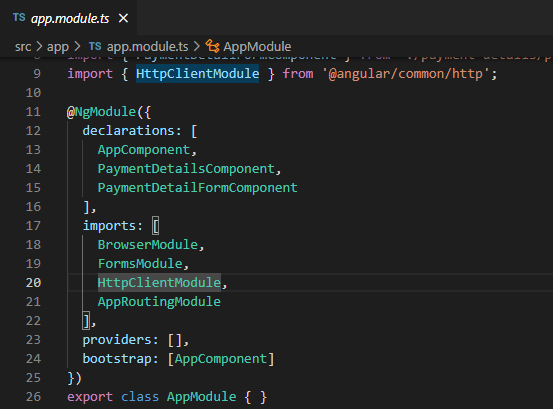
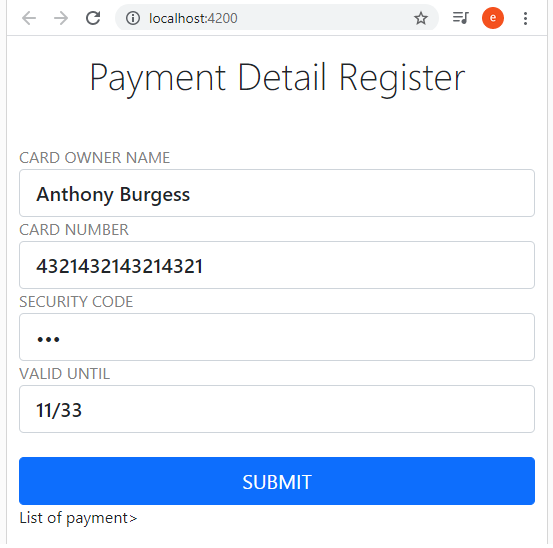
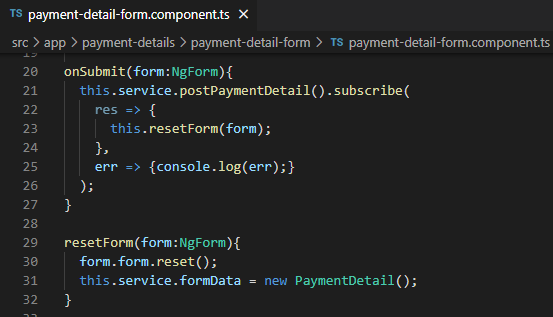
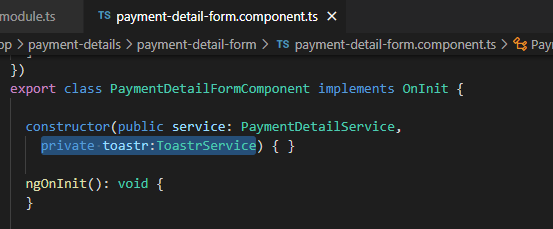
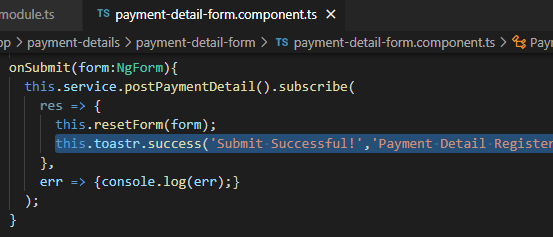
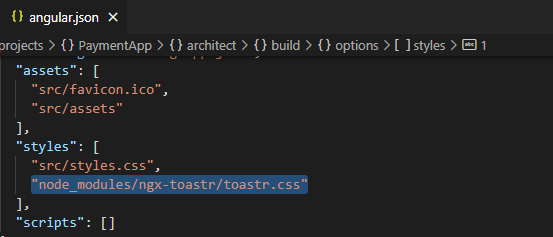
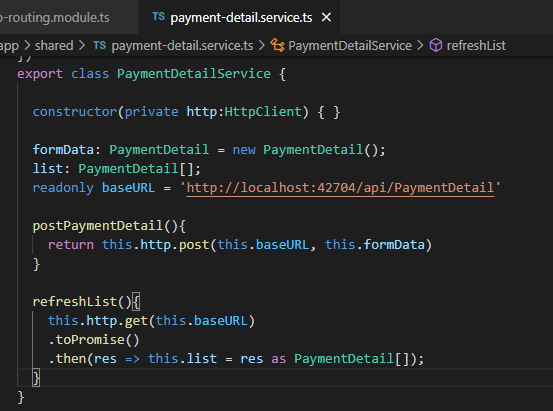
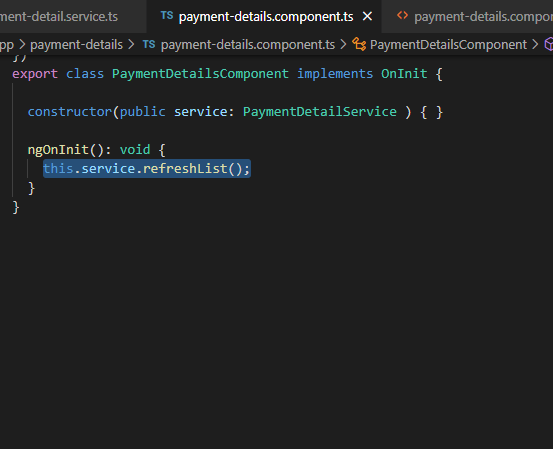
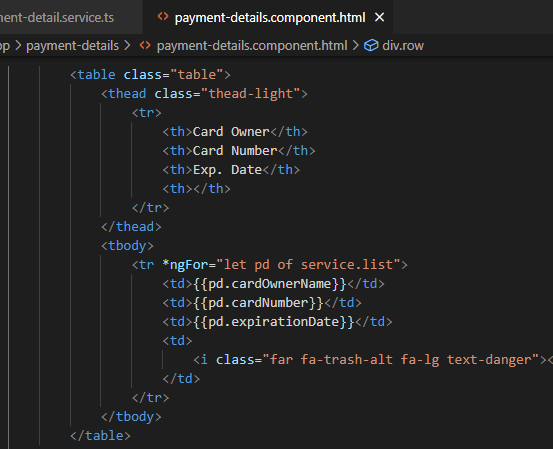
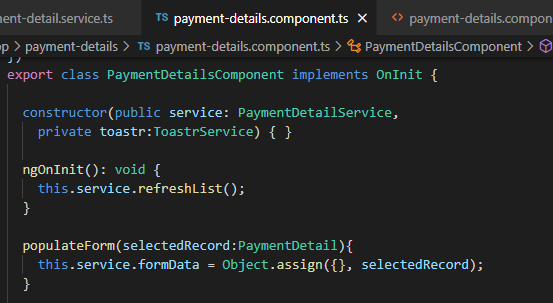
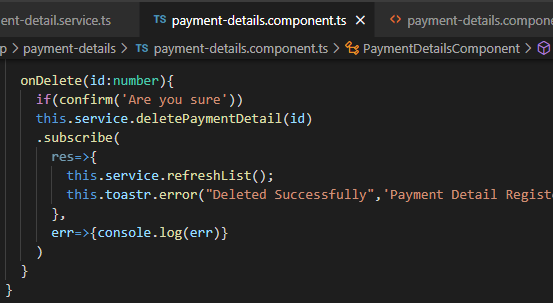
Then an Angular app is created and developed in VS code.
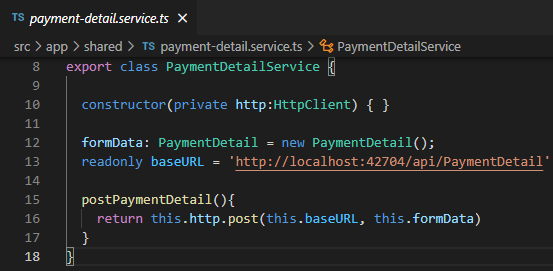
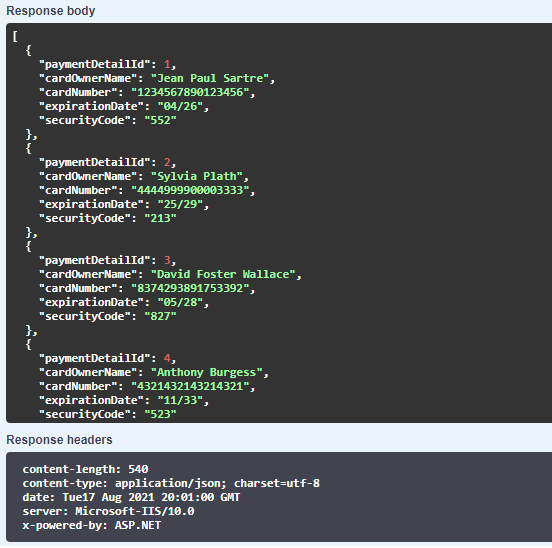
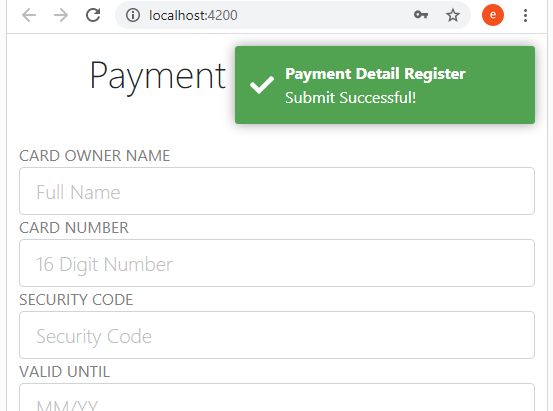
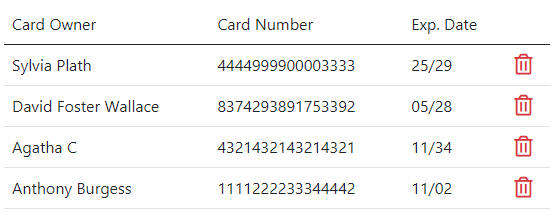
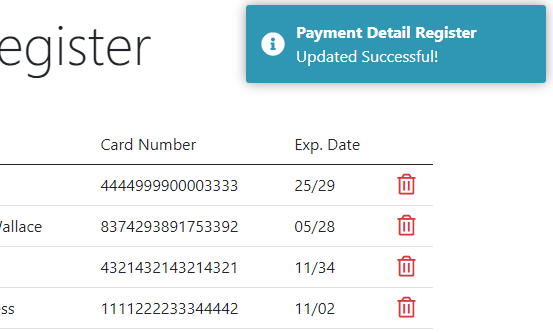
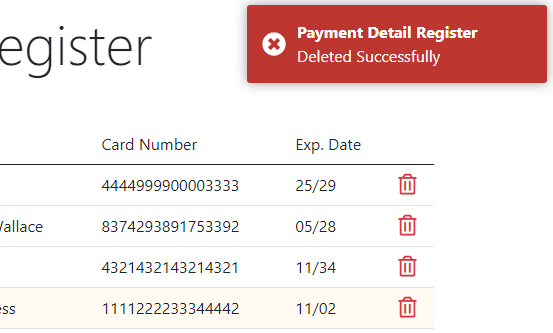
Finally, the angular app is connected the API and the CRUD functionality is tested again.
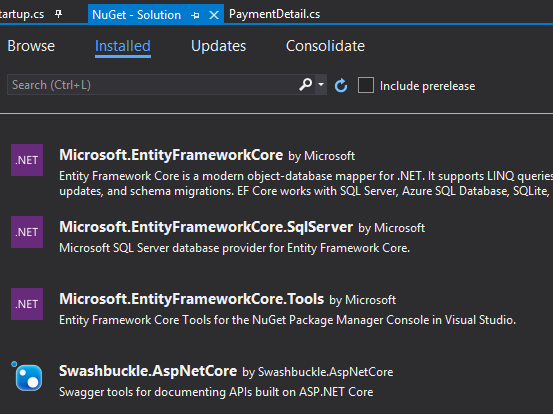
Tools used = .NET 5, Visual Studio, Entity Framewrk Core, Swagger, VS Code, Node, NPM, Angular, SQL Server Management Studio, etc.