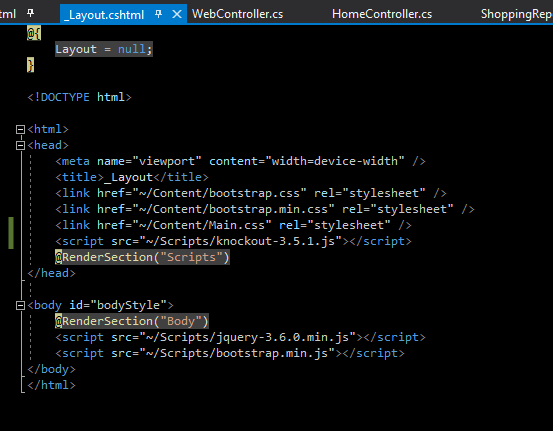
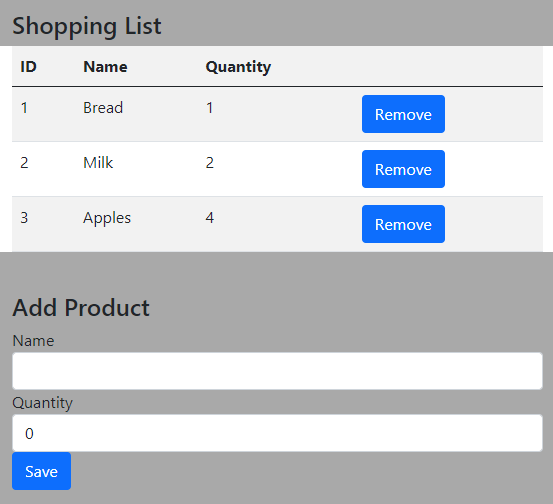
ASP.NET, MVC, jQuery, Ajax + Knockout

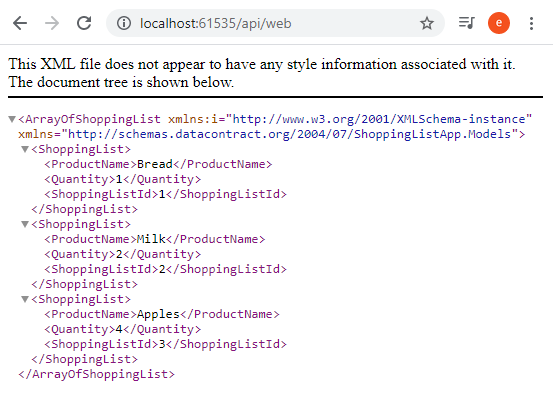
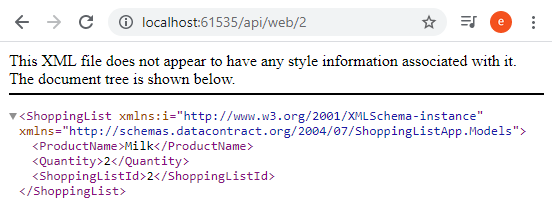
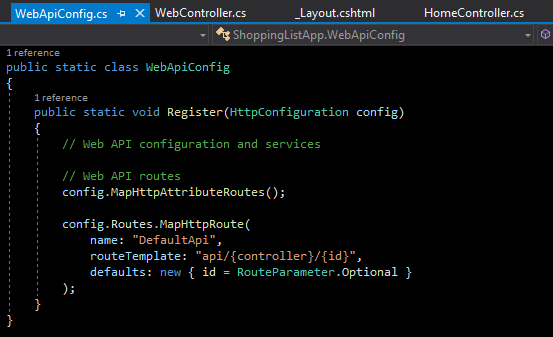
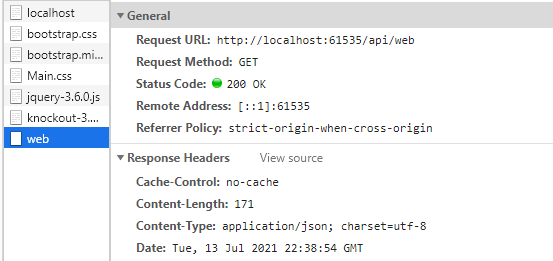
RESTful Web API and SPA
This example is from "Pro ASP.NET MVC 5" by Adam Freeman (It is the last example in the book).
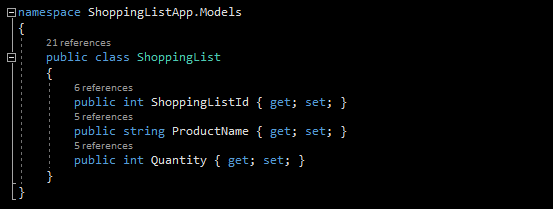
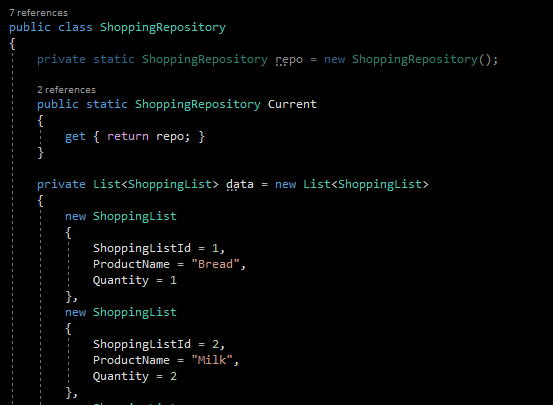
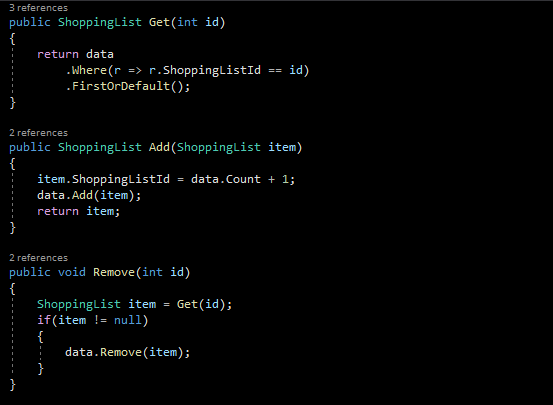
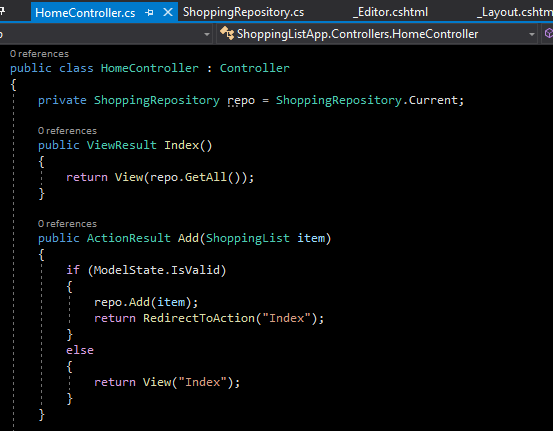
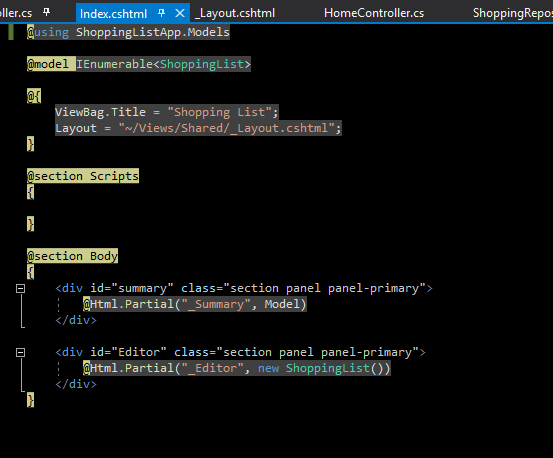
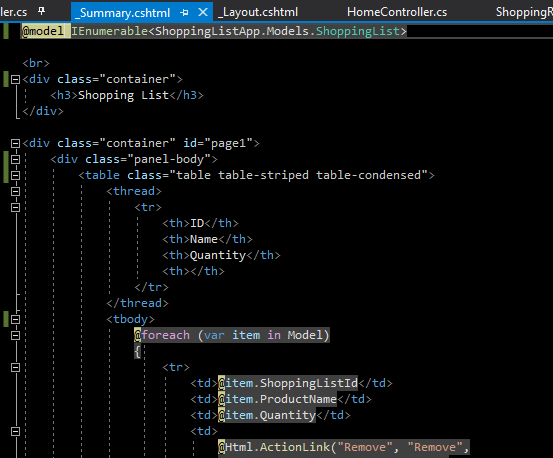
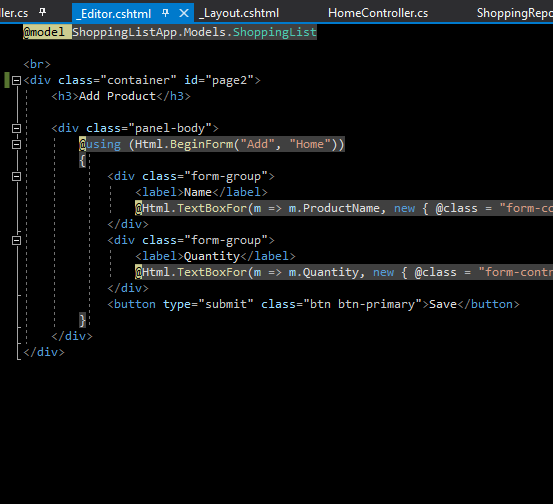
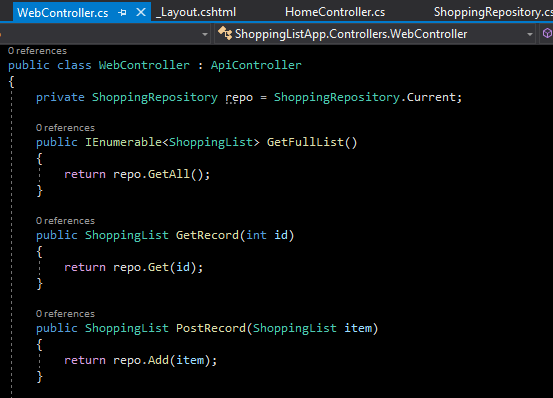
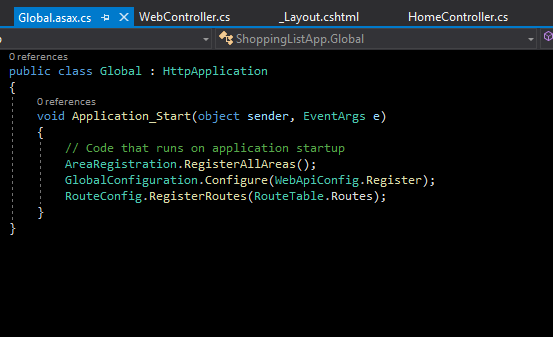
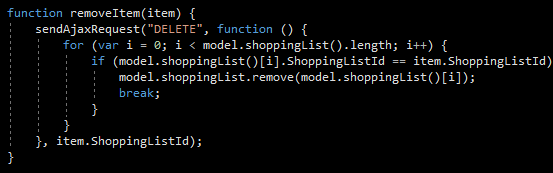
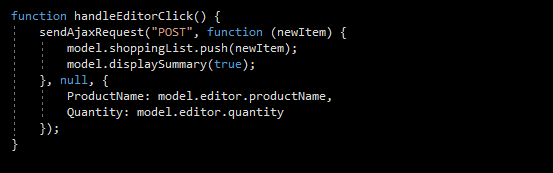
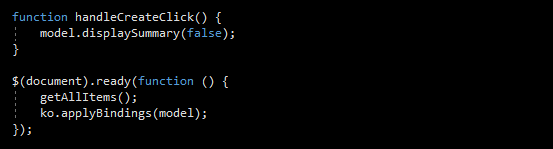
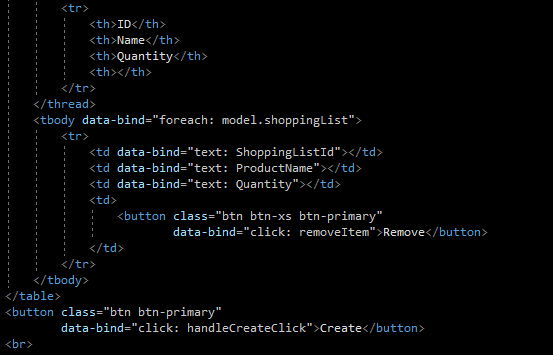
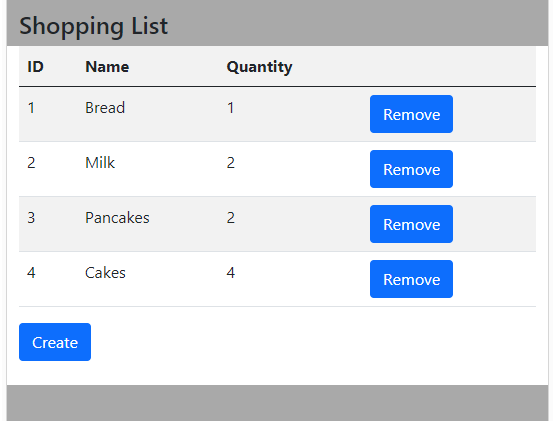
Initially you build the SPA with an MVC controller and pass objects to a view to be rendered. Once the app is built, you add an api controller and install a few packages (bootstrap, jQuery and Knockout) and you shift the complextity from the MVC controller to the API controller.
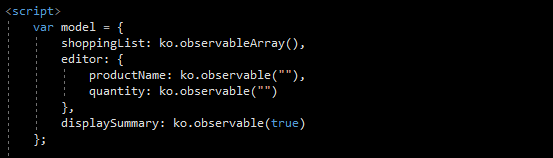
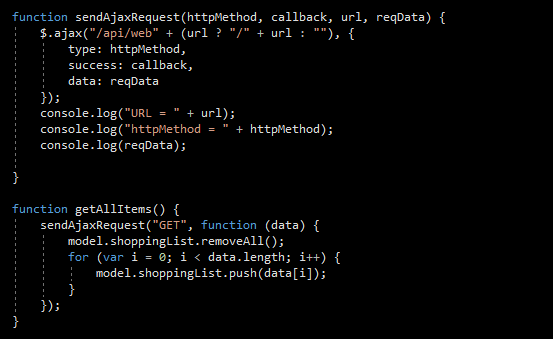
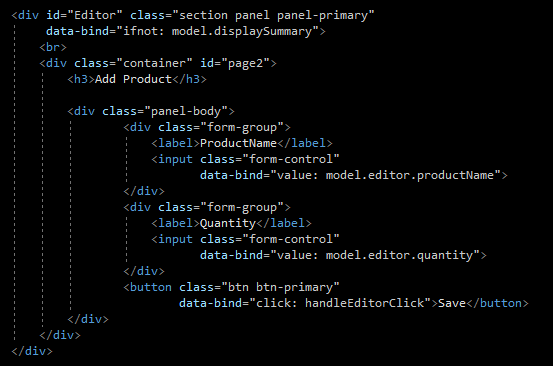
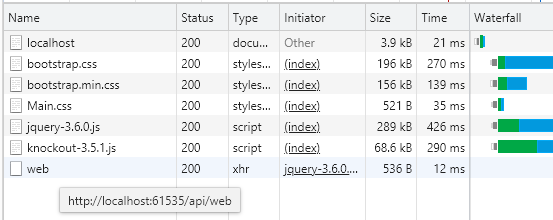
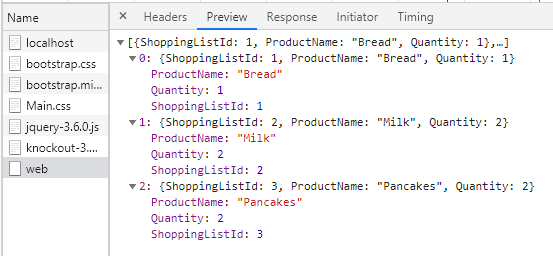
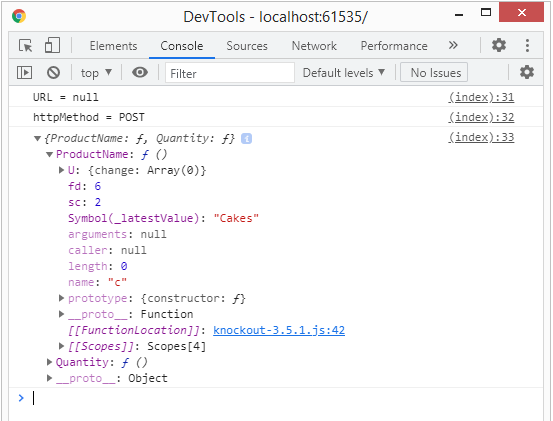
Finally Knockout and jQuery are used to obtain data via AJAX which is binded to the HTML elements.